EchoKids
Enhancing Music Education Through UX Design
Music was a big part of my life growing up, but my experience with formal instruction wasn’t always positive. In school, I played in the Honors Band, but my teacher at the time was discouraging rather than supportive. Eventually, I left the program, feeling like I had lost my connection to music. Looking back, I wish I had found someone else who could have nurtured my skills and kept me engaged. That’s why working on EchoKids was personal to me—I wanted to help create a platform where students could find the right instructor for them, ensuring they had access to encouragement and growth opportunities that I once lacked.
A Personal Connection to the Project
Understanding the Challenge
During my time as a UX/UI Designer at EchoKids, a startup focused on music education, I had the opportunity to improve both the website and web app experiences for employees and customers. EchoKids offers a variety of online coursework, video lessons, and in-person music mentorship programs. The company’s CEO aimed to refine the customer journey—ensuring that parents could first learn about EchoKids, try a free trial, and seamlessly transition into a membership.
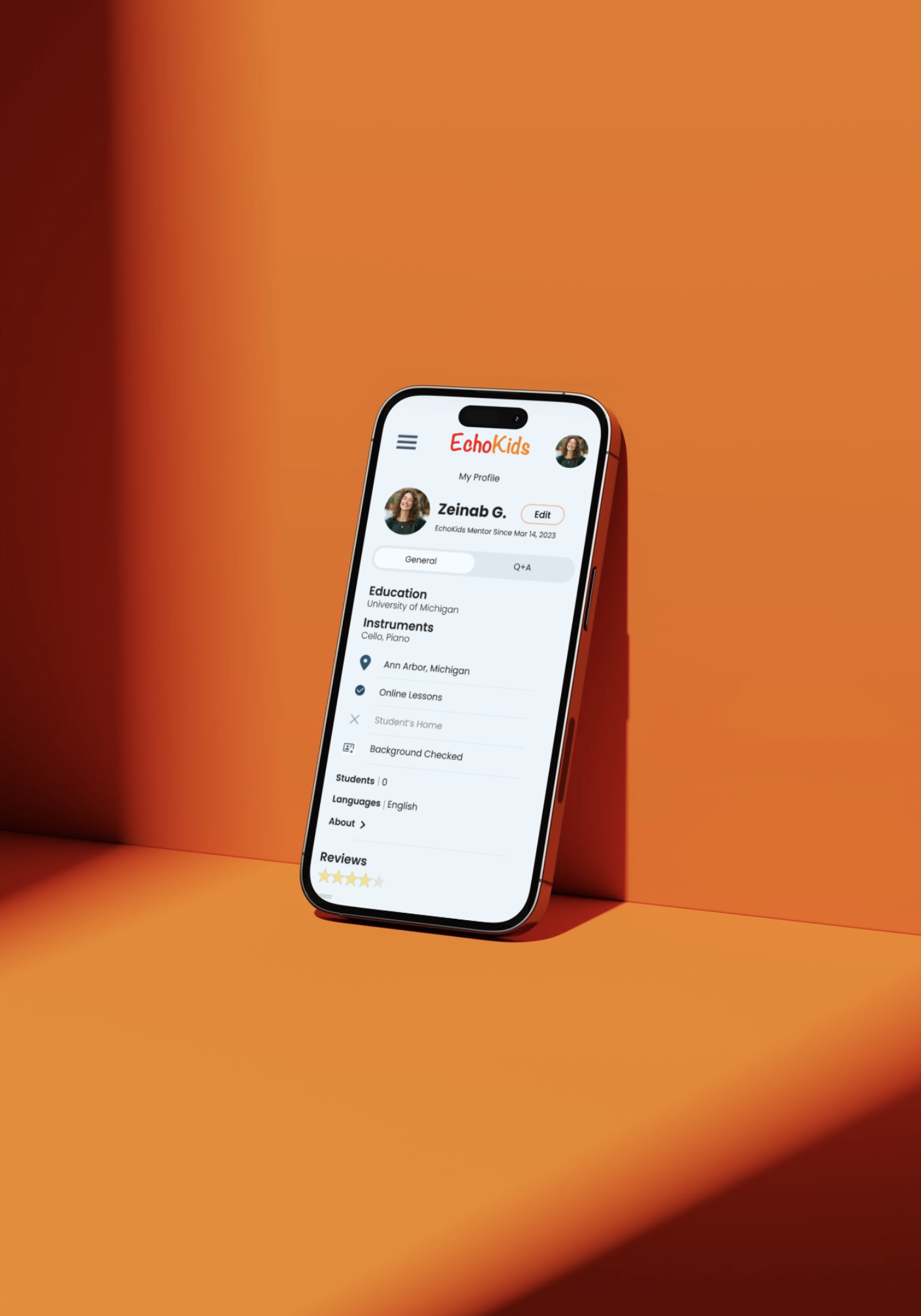
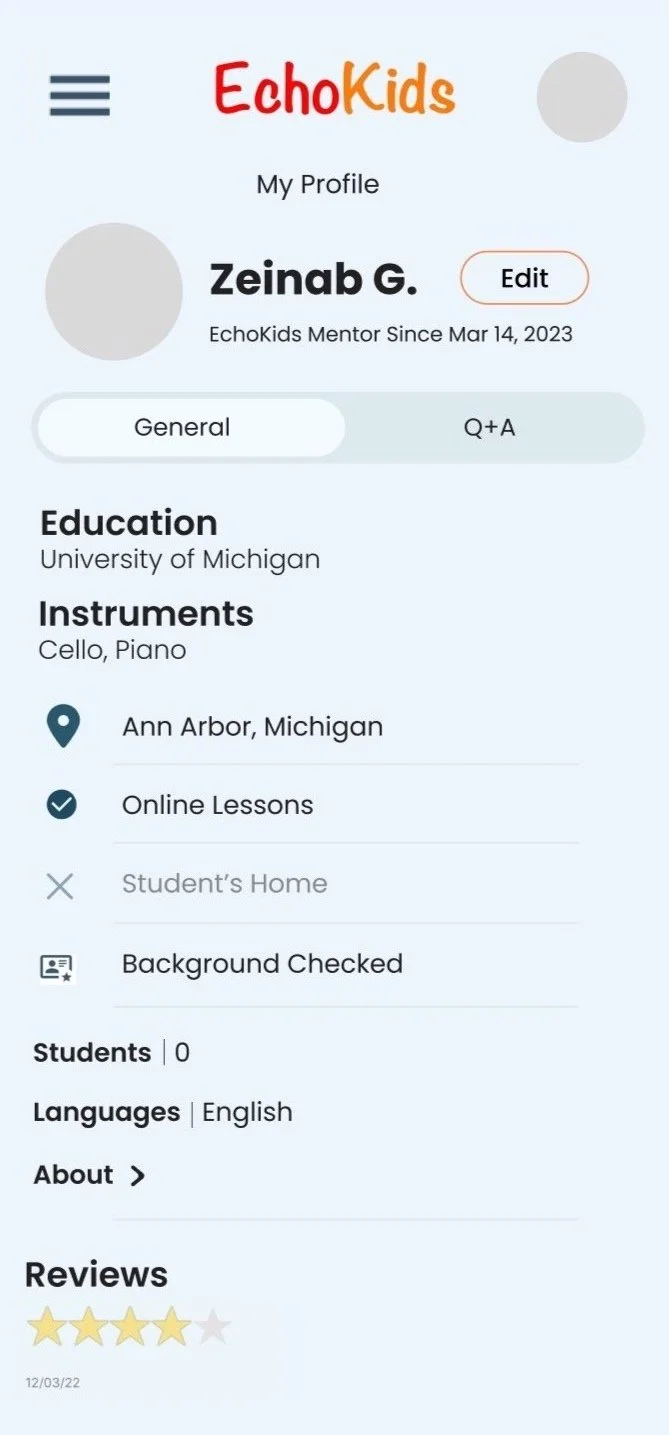
My primary focus was on optimizing the Music Teacher Profile section—a critical component that allows EchoKids instructors to update their profiles while giving parents (customers) an easy way to evaluate teachers before booking lessons.
The challenge was twofold: creating an intuitive profile management experience for teachers while ensuring that parents could efficiently browse and book lessons with confidence. To address this, I collaborated with a team of UX designers and developers to:
Redesign the teacher profile interface to make it more engaging, informative, and easy to update.
Enhance the browsing experience for parents, ensuring they could quickly find the right instructor based on experience, availability, and teaching style.
Improve navigation menus across both desktop and mobile versions to streamline accessibility.
Maintain consistency between the website and web app, ensuring a seamless user experience across different devices.
Designing for Both Employees and Customers
Key UX/UI Enhancements
-

Revamped Teacher Profile Layout
Designed a structured yet flexible layout allowing teachers to highlight their specialties, teaching experience, and personal teaching philosophy.
Incorporated multimedia elements such as video introductions and audio samples to create a more interactive experience.
-

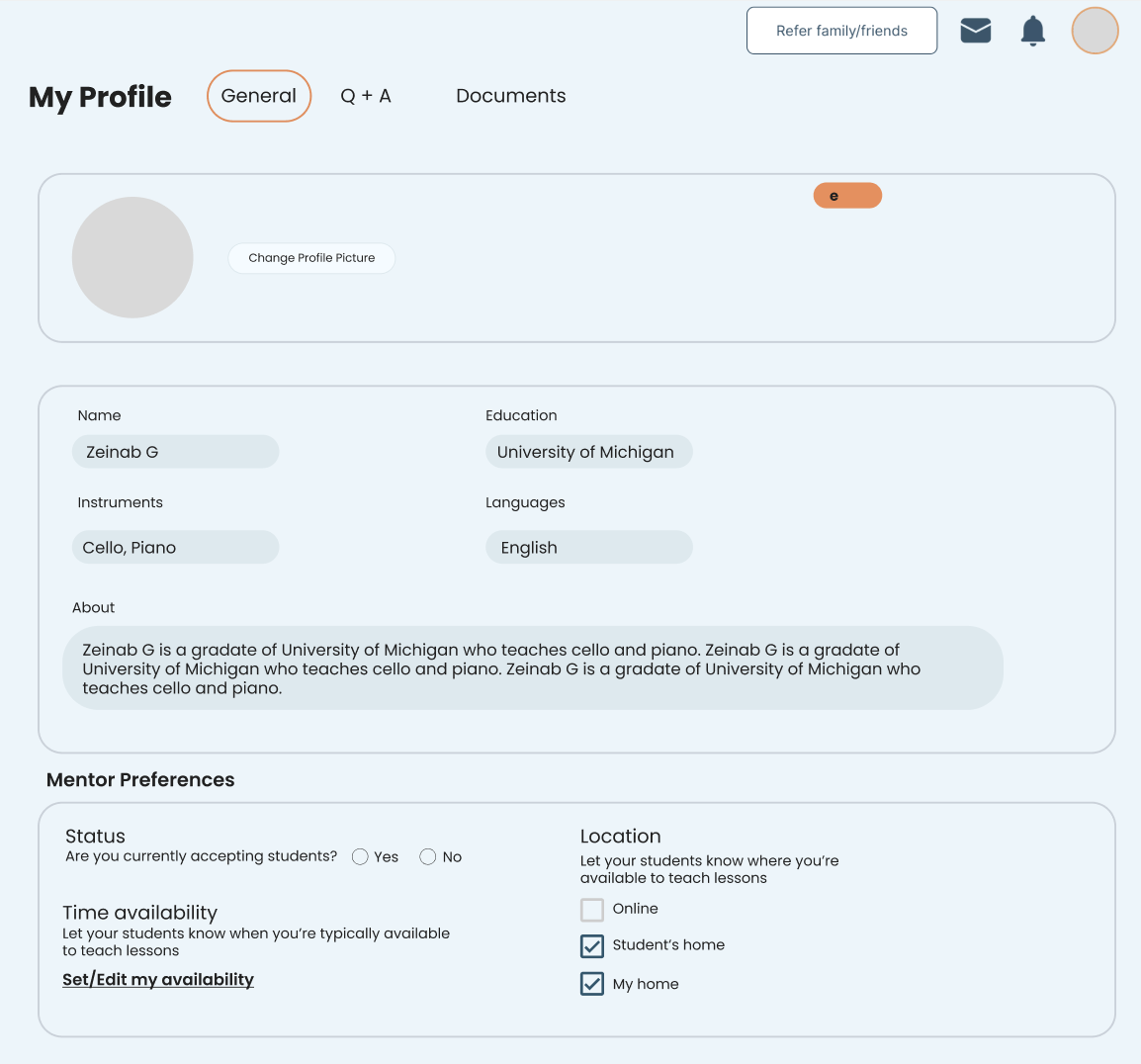
Streamlined Profile Editing for Instructors
Simplified the update process with an intuitive dashboard, reducing friction for teachers who need to adjust availability or credentials frequently.
Provided real-time preview functionality so instructors could see how their profiles appear to parents.
-

Improved Site Navigation & Accessibility
Redesigned the application’s navigation menu to improve discoverability and reduce bounce rates.
Ensured that both desktop and mobile variations were intuitive and consistent.
Establishing a Cohesive Design Language
A key initiative during my time at EchoKids was implementing a Design Style Guide across the company’s entire marketing and online presence. This ensured visual consistency across various touchpoints, reinforcing the EchoKids brand identity. I integrated this guide into my work on the Music Teacher Profile section, ensuring that typography, color schemes, and UI components aligned seamlessly with the broader brand vision.

Throughout the project, I worked closely with developers to ensure that design improvements aligned with technical feasibility. Our team’s iterative approach, incorporating user feedback, led to a more streamlined platform that improved efficiency for teachers while providing a smoother experience for parents selecting instructors.
By enhancing the EchoKids platform’s usability and navigation, we helped create a more engaging and effective experience for music educators and families alike. This project reinforced the importance of designing with both employee and customer needs in mind—bridging the gap between intuitive design and functional implementation.